How to Add Contact Us Form on Blogger Static Page
After finishing website design second thing come to mind is designing Contact Us page which require both dedication and care because, for many brands, it’s the beginning of your relationship with potential reader, fans, follower and customers. When we first setup Blogger Contact us in blogger page it work perfectly without any hassle but after updating my template it stop working and further adding was more disappointment. I worked for 6 days to finding what I am missing to add that contact form in a page which was most hard time I ever get. Then further started searching everywhere in Internet, tried every tutorial given by the best blogger but at last nothing works.
After a month this frustrating job get to end finally succeed to implement this form in blogger static page and by this time I found many way to contact us form in blogger page and also well tested it. But don't worry I will tell one the most simple and perfect way to add blogger page which work almost 99.99% blogger website.
Adding a Contact Form to Blogger
Step 1: First, go to the Blogger Dashboard >> Layout page in Blogger and click an Add a Gadget link. From the popup, click on More Gadgets and select Contact Form and add it. By default blogger add it, it doesn’t matter where it added this gadget.
Step 2: Go to your website and test it, if it is working your are good to go. If It doesn't work comment below with your website address.
Step 3: Now, go your Template >> Click on Edit HTML. Click anywhere inside of the code editor and find (press CTRL+F for PC and CMD+F on a Mac) and in the search bar type ContactForm then hit enter.
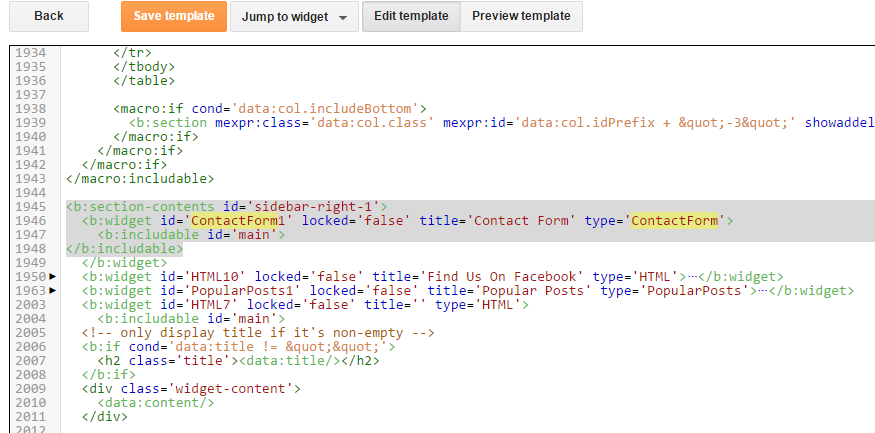
You will find the code below
<b:widget id='ContactForm1' locked='false' title='Contact Form' type='ContactForm'>
Further check image for better understanding
Step 4: Click the side arrow to expand this widget and you will see below code
<b:widget id='ContactForm1' locked='false' title='Contact Form' type='ContactForm'>
<b:includable id='main'>
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='contact-form-widget'>
<div class='form'>
<form name='contact-form'>
<p/>
<data:contactFormNameMsg/>
<br/>
<input class='contact-form-name' expr:id='data:widget.instanceId + "_contact-form-name"' name='name' size='30' type='text' value='' />
<p/>
<data:contactFormEmailMsg/> <span style='font-weight: bolder;'>*</span>
<br/>
<input class='contact-form-email' expr:id='data:widget.instanceId + "_contact-form-email"' name='email' size='30' type='text' value='' />
<p/>
<data:contactFormMessageMsg/> <span style='font-weight: bolder;'>*</span>
<br/>
<textarea class='contact-form-email-message' cols='25' expr:id='data:widget.instanceId + "_contact-form-email-message"' name='email-message' rows='5' />
<p/>
<input class='contact-form-button contact-form-button-submit' expr:id='data:widget.instanceId + "_contact-form-submit"' expr:value='data:contactFormSendMsg' type='button' />
<p/>
<div style='text-align: center; max-width: 222px; width: 100%'>
<p class='contact-form-error-message' expr:id='data:widget.instanceId + "_contact-form-error-message"' />
<p class='contact-form-success-message' expr:id='data:widget.instanceId + "_contact-form-success-message"' />
</div>
</form>
</div>
</div>
<b:include name='quickedit' />
</b:includable>

Step 5: The most important step in this tutorial. Delete everything inside
<b:includable id='main'></b:includable>
You can look at the image below
Step 6: Do a fresh search inside blogger code editor, this time find
]]></b:skin> and paste the CSS code given below just before the above code/*CSS Code BY Tahir Habib founder Tipricks Contact Us */.contact-form-widget {margin-left:auto;margin-right:auto;width: 600px;max-width: 100%;padding: 0px;color: #000;}.fm_name, .fm_email {float: left;padding: 10px;width: 97%;}.fm_message {padding: 10px;}#ContactForm1 input:focus, #ContactForm1 textarea:focus {border: 2px solid #43D1AF;color: #2F8973;outline: none;padding: 13px 13px 13px 40px;}.contact-form-name, .contact-form-email {width: 100%;max-width: 100%;margin-bottom: 10px;height:40px;padding:10px;font-size:16px;}.contact-form-name {background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgnLo7g7dC8DEtWE9K5uoZ1lL7QsqF5HZUEqleqb4ZkX1CG9vV5QVDCMRZY682GHFb2yix7MzdZmI21WiSyIP2Puqyd_LlRvpycpqhm0CZpPzUjxok6dQ9zDBOMYhab1gGZcaoDjlIiFfY/s72/your-name.png);background-size: 25px 25px;background-position: 1% 50%;background-repeat: no-repeat;padding-left: 45px;}.contact-form-name:focus {background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgnLo7g7dC8DEtWE9K5uoZ1lL7QsqF5HZUEqleqb4ZkX1CG9vV5QVDCMRZY682GHFb2yix7MzdZmI21WiSyIP2Puqyd_LlRvpycpqhm0CZpPzUjxok6dQ9zDBOMYhab1gGZcaoDjlIiFfY/s72/your-name.png);background-size: 25px 25px;background-position: 1% 50%;background-repeat: no-repeat;padding-left: 45px;}.contact-form-email{background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgPA-mFdlZvAdYcz72toOG2s-js0GV7h01_nsC_I9dsZbhbeuYxcZEXXtJwwoMgl7U913xNALtaQmcHcQg7k8e2YO6bVGR_GbTx65eJp8BRZEQyotesAasp5UPy39y9OlZanHQAZMBVy_Y/h120/email.png);background-size: 25px 25px;background-position: 1% 50%;background-repeat: no-repeat;padding-left: 45px;}.contact-form-email:focus{background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgPA-mFdlZvAdYcz72toOG2s-js0GV7h01_nsC_I9dsZbhbeuYxcZEXXtJwwoMgl7U913xNALtaQmcHcQg7k8e2YO6bVGR_GbTx65eJp8BRZEQyotesAasp5UPy39y9OlZanHQAZMBVy_Y/h120/email.png);background-size: 25px 25px;background-position: 1% 50%;background-repeat: no-repeat;padding-left: 45px;}.contact-form-email-message {width: 100%;max-width: 100%;height: 200px;margin-bottom: 20px;padding: 13px 13px 13px 40px;font-size: 16px;}.contact-form-button-submit {border-color: #4EF8D0;background: #43d1af;color: #FFFFFF;width: 100%;max-width: 100%;height: 40px;font-size: 16px;text-align: center;margin: 0 auto;display: block;padding: 13px 0px 34px 0px !important;}.contact-form-button-submit:hover {background: #ffffff;color: #000000;border: 1px solid #A29B9B;cursor: pointer;}input:-webkit-autofill,input:-webkit-autofill:hover,input:-webkit-autofill:focus,input:-webkit-autofill:active {transition: all 5000s ease-in-out 0s;transition-property: background-color, color;background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgPA-mFdlZvAdYcz72toOG2s-js0GV7h01_nsC_I9dsZbhbeuYxcZEXXtJwwoMgl7U913xNALtaQmcHcQg7k8e2YO6bVGR_GbTx65eJp8BRZEQyotesAasp5UPy39y9OlZanHQAZMBVy_Y/h120/email.png);}.contact-form-error-message-with-border {background: #e74c3c;border: 1px solid #F25A09;bottom: 0;box-shadow: 0 2px 4px rgba(0,0,0,.2);color: #FFF;font-size: 18px;font-weight: bold;line-height: 19px;margin-left: 0;opacity: 1;position: static;text-align: center;padding: 11px 15px;}.post-body img, .post-body .tr-caption-container {padding: 5px;vertical-align: middle;padding: 0;height: 20px;width: 20px;cursor: pointer;margin-left: 12px;}.contact-form-success-message-with-border{background: #E9F9E5;border: 1px solid #98DE9F;padding: 11px 15px;font-size: 18px;font-weight: bold;color: #527F5A;}
Step 7: Hit the Save Template. Then go to Pages to create a new static page if you don't know read this tutorial to create custom page in blogger. In the page editor, switch to HTML mode and paste the following code:
<div class="widget ContactForm" id="ContactForm1"><div class="contact-form-widget"><div class="form"><form name="contact-form"><div class="fm_name">Your Name:<input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" size="30" type="text" value="" /></div><div class="fm_email">E-mail Address *:<input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" size="30" type="text" value="" /></div><div style="clear: both;"></div><div class="fm_message">Message *:<textarea class="contact-form-email-message" cols="25" id="ContactForm1_contact-form-email-message" name="email-message" rows="5"></textarea><input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" type="button" value="Submit" /><br /><div class="contact-form-error-message" id="ContactForm1_contact-form-error-message"></div><div class="contact-form-success-message" id="ContactForm1_contact-form-success-message"></div></div></form></div></div></div>

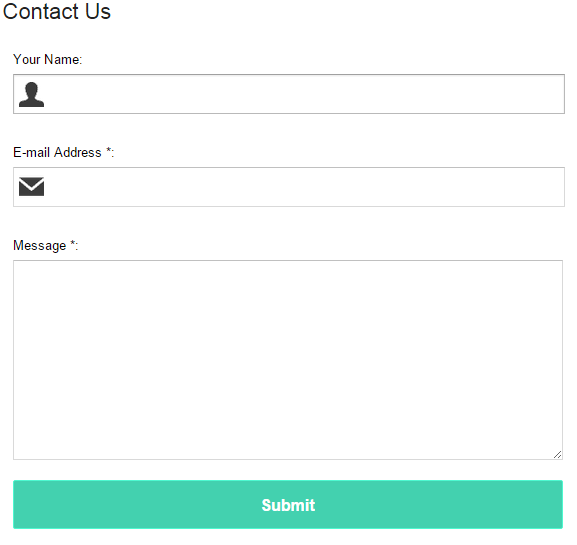
Step 8: Publish your page and view your contact form hurrah! you’re done! Enjoy your Contact us page.
Contact Us Preview

Subscribe our Blog to get more information about blogger.
But if still you are facing some problems then let me know you can drop me a mail or comment here. Make sure to leave your blog address I will do my level best to help you.







